Collaborating with Design
Using Figma
We use Figma to design, test, and document user interface ideas and specifications. You don’t need to be a Figma expert, but a general familiarity will be useful when translating an interface design into code.
File Structure
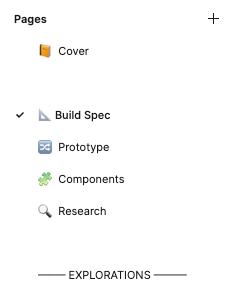
Figma files are organized in Pages, similar to tabs in a spreadsheet. In the top left of a Figma file, you should see a Page list that looks like this:

📙 Cover
The cover is essentially an index page, with links to key artifacts like the Build Spec, the Pitch, and the Shortcut ticket tracking the design work.
📐 Build Spec
The final design to be developed, often with annotations explaining the desired implementation or pointing out open questions. This is the visual design’s source of truth.
🔀 Prototype
Some files have a clickable prototype to help explain certain flows or interactions. To view a file’s prototype, navigate to this page and click the Play button in the top right corner.
🧩 Components
Any Figma components used in the design will be stored here. Use this page to find component-specific design specifications, e.g. interaction states (normal, hover, and press), content states (empty vs filled), etc.
🔍 Research
Any research insights or highlights that are relevant to a feature’s implementation will be found here.
Explorations
Most files will have several Exploration pages. These pages store earlier iterations of a design, and as such it’s best to ignore these during implementation.
Inspect Mode
One of Figma’s super powers is its built-in documentation for a design’s visual properties. Learn more →
Leaving Feedback
It’s always ok to share feedback, questions, or concerns on a given design. The best way to do this is via Figma Comment. To add a comment, press the C key. The file’s author will be notified automatically.
Sharing Pages & Screens
To share a Figma page, click the Share button in the top right corner.
To share a specific screen in a Figma page, select that screen, then hit the Share button. Make sure the “Link to current selection” checkbox is selected.